Du hast eine Bilddatei auf deiner Festplatte und möchtest sie in deine Website einbauen? Du möchtest das Bild aber zuvor zuschneiden und skalieren? Dann bist du hier richtig, wir zeigen dir, wie du dies mit kostenlosen Tools bewerkstelligen kannst.
Zunächst einmal möchten wir erwähnen, dass Fotos, die unnötig große in deine Website eingebaut werden, von unserem System automatisch auf das erforderliche Maß zugeschnitten und anschließend komprimiert werden. Somit ist sichergestellt, dass die Ladezeit deiner Webseiten immer optimal ist. DAs ist vor allem auch dann interessant und wichtig, wenn du ein Foto mehrfach und in verschiedenen Größen einsetzen möchtest. Dennoch ist es sinnvoll, ein Foto auf das maximal erforderliche Maß zurechtzuschneiden. Oft hast du auch dein Foto zwar in der optimalen Breite vorliegen, beispielsweise 1920 Pixel für ein Hero-Foto, aber die Höhe passt nicht, vielleicht, weil es sich um ein Hochformat-Foto handelt. Dann kommst du nicht herum, das Foto zuzuschneiden.
Wir empfehlen dir dazu zwei kostenlose Tools, die du jedoch, wenn du sie ausgiebiger einsetzen möchtest, auch kostengünstig lizensieren kannst:
- Der Polarr Photoeditor: https://photoeditor.polarr.com/
- IMG2GO, oder auch Image To Go: https://www.img2go.com/de
IMG2GO ist nahezu selbsterklärend, während wir die jedoch Polarr näher bringen möchten, da es über weitreichende Funktionen verfügt, aber dennoch nach wenigen Minuten Einarbeitung ebenso leicht zu bedienen ist.
Rufe den Polarr Photoeditor auf. Du findest den Link auch immer oben im Einleitungstext der Fotokollektionen.
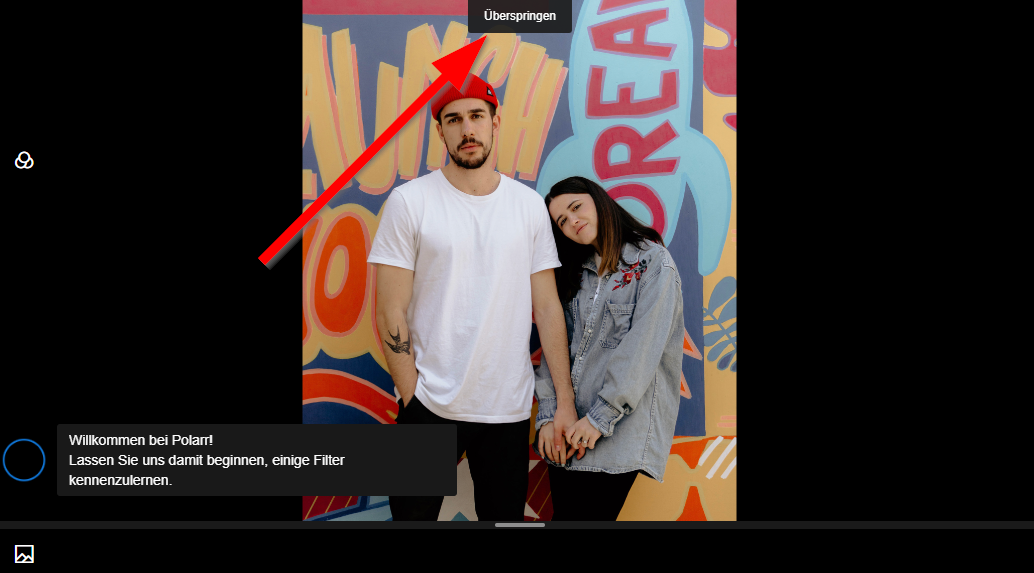
Beim ersten Aufruf erscheint folgende Ansicht. Hier möchte Polarr dir einige Filter vorstellen. Die sind nice, wenn du Fotos mit Filtern versehen und verändern möchtest, in unserem Fall können wir den Schritt aber überspringen, was wir mit Klick auf die kleine Schaltfläche tun:
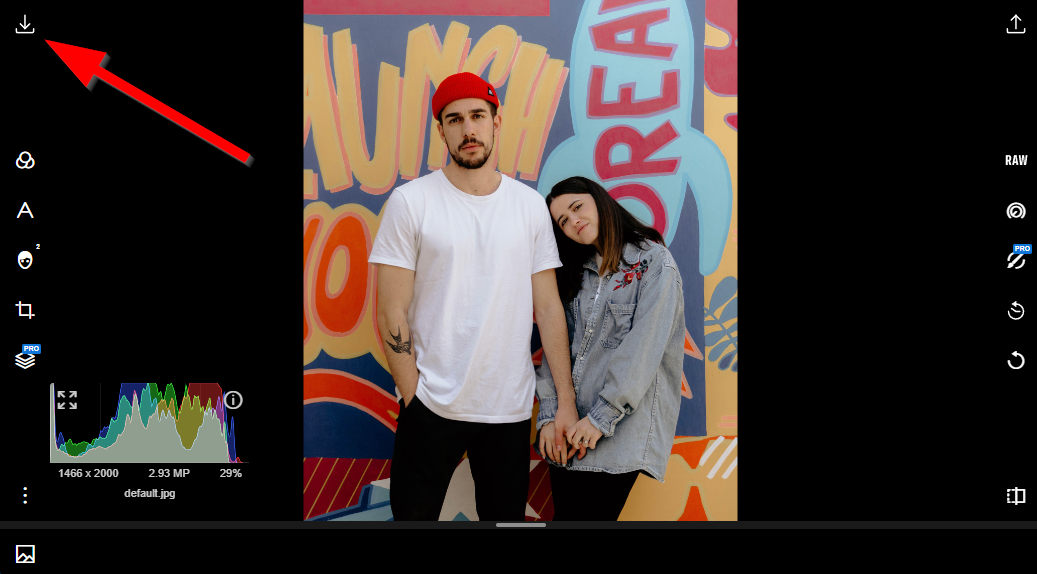
Es wird nun die Benutzeroberfläche eingeblendet. Du kannst die Funktionen gerne alle ausprobieren, um Polarr besser kennenzulernen. Auch gibt es bei YouTube zahlreiche Videos zum Tool. Wir beschränken uns jetzt jedoch auf das Zuschneiden und Skalieren von Fotos. Dazu musst du zuerst dein Foto hochladen. Dazu klickst du oben links auf das Download-Icon. Das ist etwas irritierenden. Das Icon ist meist als Download-Icon bekannt. Es scheint, Polarr hat die Icons hie v vertauscht, sieht es aber wohl so, dass man ein Foto in das Tool runterlädt.
Du hast das Foto hochgeladen und es wird angezeigt. Wählen nun links das MenüIcon für „Schneiden“:
Es werden nun mehrere Anfasser eingeblendet und du kannst den neuen Bildauschnitt festlegen. Wählen die Anfasser in den Ecken und ziehe damit bei gedrückter Maustaste den Rahmen bei gleichbleibendem Seitenverhältnis kleiner. Nutze die Seitenanfasser, um den Rahmen in der Breite von links oder rechts bzw. in der Höhe von unten oder oben zu verkleinern. Du kannst sogar das Bild innerhalb des Rahmen leicht drehen, indem du mit der Maustaste die Winkelanzeige anklickst und nach oben oder unten bewegst. Dein Foto ist nun wie gewünscht eingestellt? Dann wählen oben rechts das Icon für Download:
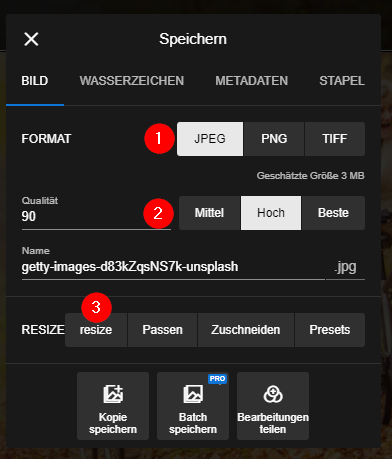
Es erscheint folgender Dialog:
Gehe nun wie folgt vor:
- Format: Für Fotos verwende immer JPEG. PNG sind nur dann die Wahl, wenn du Grafiken hast, mit Text, Linien und Farbflächen.
- Wähle immer eine hohe Qualität. Den Unterschied zwischen HOCH und BESTE erkennt man zwar kaum, dennoch gehen Bildinformationen verloren. Und da das Foto eh noch von unserem System komprimiert wird, wähle ruhig BESTE. So hast du dann auch für später immer ein Original als Ausgangsdatei für weitere Veränderungen und Verwendungen.
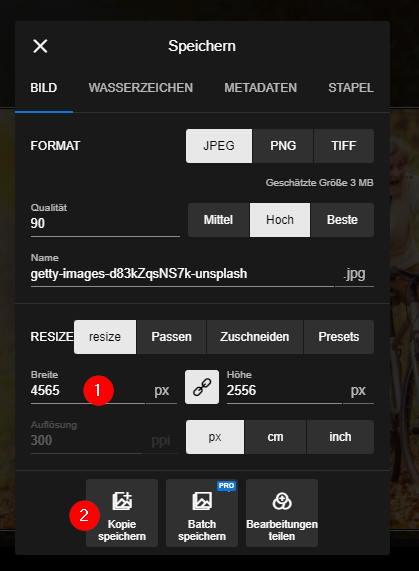
- Wähle immer RESIZE, um zu schauen, in welcher Größe das Foto gespeichert wird. Der Dialog wird daraufhin erweitert:
- Trage hier nun die Bildgröße ein. Du kannst in diesem Beispiel die volle Größe mit 4565 Pixel als Originalfoto speichern und in einem zweiten Schritt eine Breite von 1920 Pixel für die Website. Die Höhe passt sich automatisch an, es sei denn, du wählst das Verketten-Icon ab.
- Speichere nun dein Foto auf deinen PC.
Du kannst nun das so erstellte und gespeicherte Foto in den Pagebuilder hochladen und verwenden. Schau dir dazu auch den Artikel „Fotos und Dateien hochladen“ an: https://docs.vericlever.de/artikel/fotos-und-dateien-hochladen/