Verwende Personalisierungs-Tags für eine einfache Integration von Vergleichsrechnern in deine Website. Trage einfach die von den Anbietern bereitgestellten Daten in unsere zentrale Maske ein. Dies funktioniert für verschiedene Rechner, wie die von Fonds Finanz oder blau direkt (über iFrame und JS-API), ohne dass du jede Änderung einzeln vornehmen musst. Spare Zeit und Aufwand durch zentralisierte Aktualisierungen.
Schaue dir dazu am besten zuerst das Video zu den Personalisierungstags an, damit du die generelle Funktionsweis verstehst:
https://docs.vericlever.de/artikel/personalisierungs-tags-dynamische-daten-auf-deinen-seiten/
Rechnereinstellungen
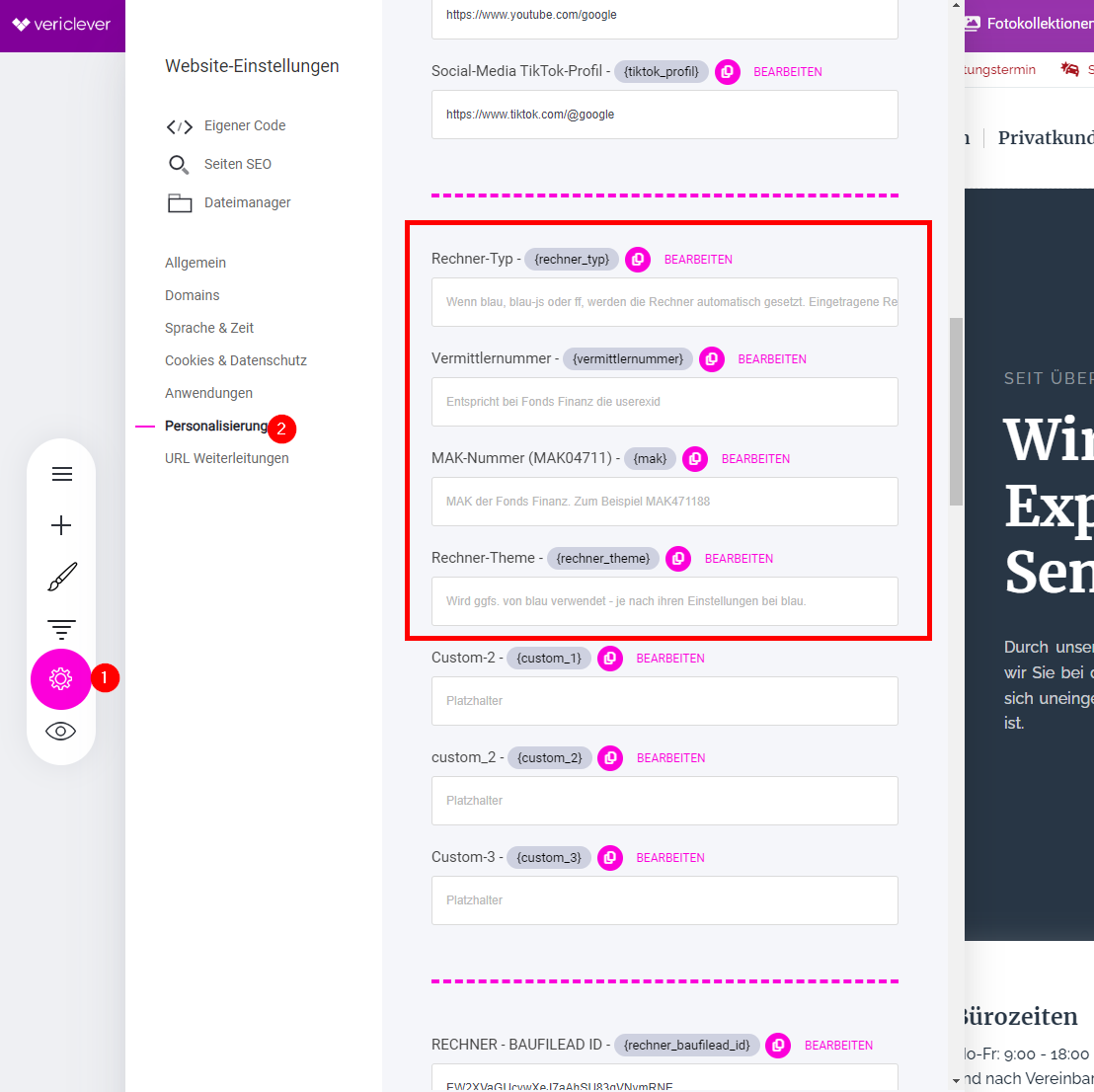
Rufe nun die Personalisierungstags auf uns scrolle dort hinunter zu den Rechnereinstellungen, wie du sie hier siehst:
Der erste Punkt – Rechner-Typ – steuert, welche Art Rechner du nutzt:
- Die Grundeinstellung ist: iframe. Dafür musst du hier nichts eintragen.
- Nutzt du Rechner der Fonds Finanz, so trage hier ein: ff
- Nutzt du die Rechner von blau direkt, so trage hier ein: blau
- Nutzt du die JS-API von blau direkt, so trage hier ein: blau-js
Als nächstes wird die Vermittlernummer abgefragt. Bei Fonds Finanz Rechnern trägst du hier bitte die userexid ein.
Fonds Finanz Makler tragen zusätzlich bitte im nächsten Feld „MAK-Nummer“ ihre MAK-Nummer ein, in Form von bspw. MAK471188, also inkl. dem „MAK“.
Bei blau direkt Rechnern nutzt du evtl. noch ein Theme, mit dem du die Farben steuerst. Die Zeichenfolge in der Art abd7 trägst du bitte hier bei Rechner-Theme ein.
Einstellung der einzelnen Rechner
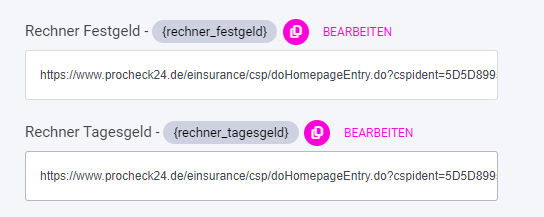
Wenn du nun weiter runterscrollst, findest du die Einstellmöglichkeiten für die einzelnen Rechner. Hier musst du nichts eintragen, wenn du die Rechner von blau direkt oder Fonds Finanz nutzt. Es sei denn, du möchtest diese überschreiben. Das heisst, wenn du anstelle des vorgegebenen FF- oder blau direkt-Rechners einen anderen verwenden möchtest, dann trägst du hier die URL (Internetadresse) ein, den dir dein Anbieter zur Verfügung gestellt hat. Das ist in der Regel eine URL für einen iframe-Aufruf – und nur diese funktioniert auch hier. Du befindest dich dann im Rechner-Typ-1 Modus.
Merke also: Die Einstellungen bei den einzelnen Rechnern haben immer Vorrang und werden als iFrame implementiert.
Ein Beispiele für einen iframe-Aufruf:
Rechner-Aufruf im neuen Browser-Tab (Browserfenster)
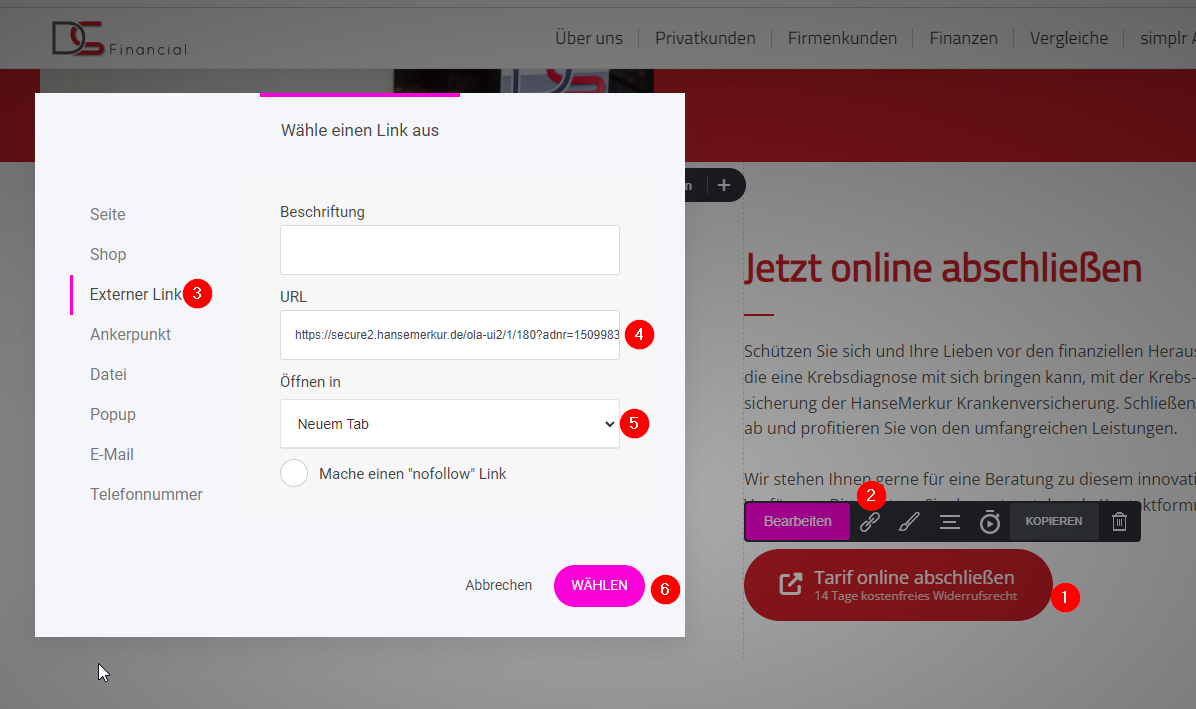
Es lassen sich nicht alle URLs im iFrame aufrufen. Einige Anbieter, wie die HanseMerkur mit ihrem Krebs-Scan-Rechner, unterbinden dies. Du musst dass den Rechner in einem neuen Browser-Tab aufrufen. Dazu rufe deine Seite im Pagebuilder auf, wähle die Schaltfläche aus, trage dort die externe URL ein.
- Die Schaltfläche
- Ändere den Link der Schaltfläche
- Wähle „Externer Link“
- Trage die URL ein
- Öffne diese im „Neuen Tab“
- und speichere
Du benötigst es noch spezieller?
Rechner als HTML-/JavaScript-Code einbinden
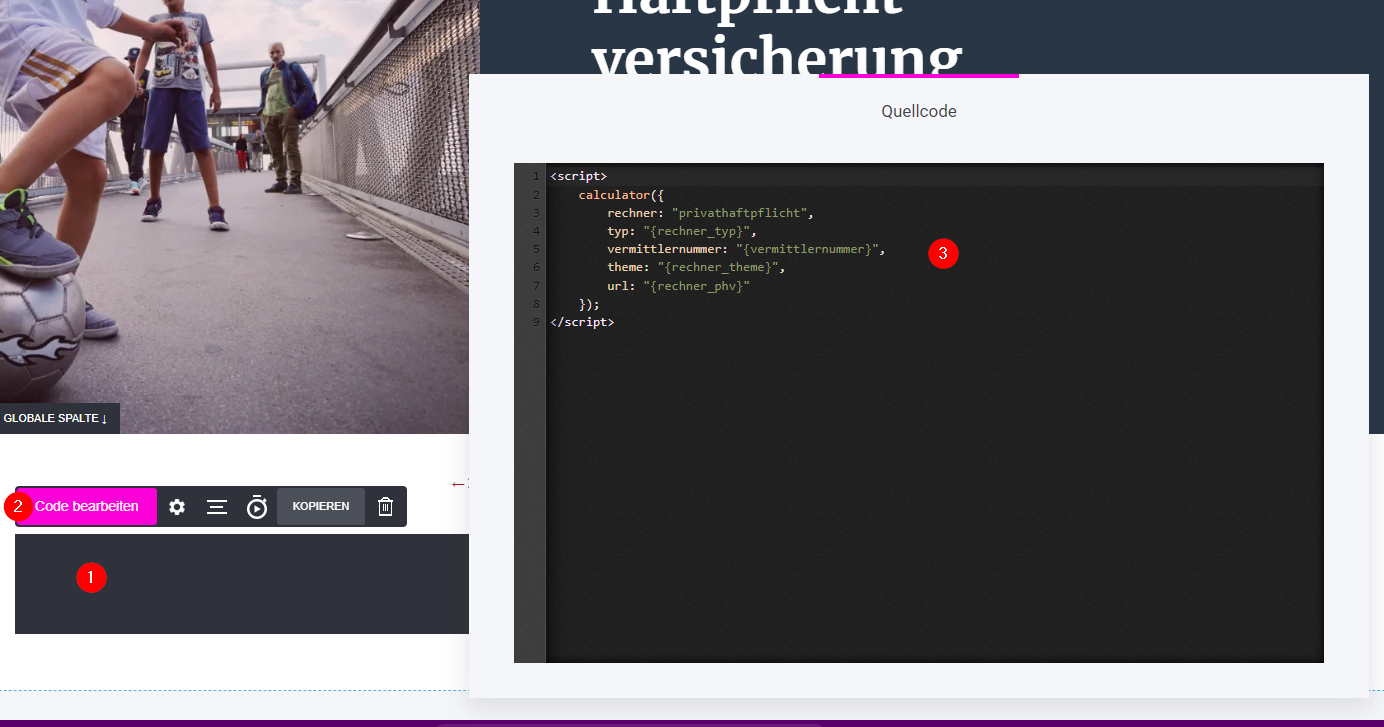
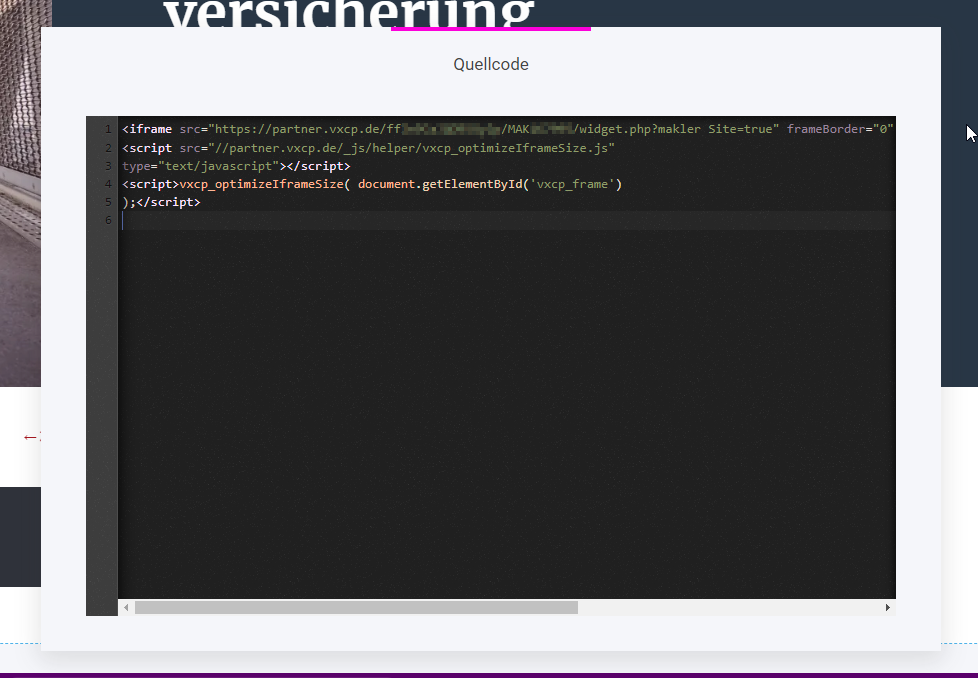
Dein Anbieter hat dir einen kompletten Quellcode gegeben, mit HTML und JavaScript? Kein Problem. Öffne die Seite, wo der Rechner eingebunden ist. Beispielsweise Pages > Vergleichsrechner > Haftpflicht. Rufe per Klick das Code-Widget auf. Du siehst nun den Standardaufruf des Rechners:
Es wird eine Funktion aufgerufen, der Werte aus den Personalisierungs-Tags mitgegeben werden, die den Rechner steuern. Du kannst den Code komplett löschen und einen Code eintragen, den du von deinem Anbieter erhalten hast, wie beispielsweise:
Dann wird dieser Code aufgerufen und ausgeführt und (hoffentlich) der gewünschte Rechner angezeigt.
Bei Problemen wende dich einfach an den Support, wir unterstützen dich gerne dabei, deine Rechner einzubauen.