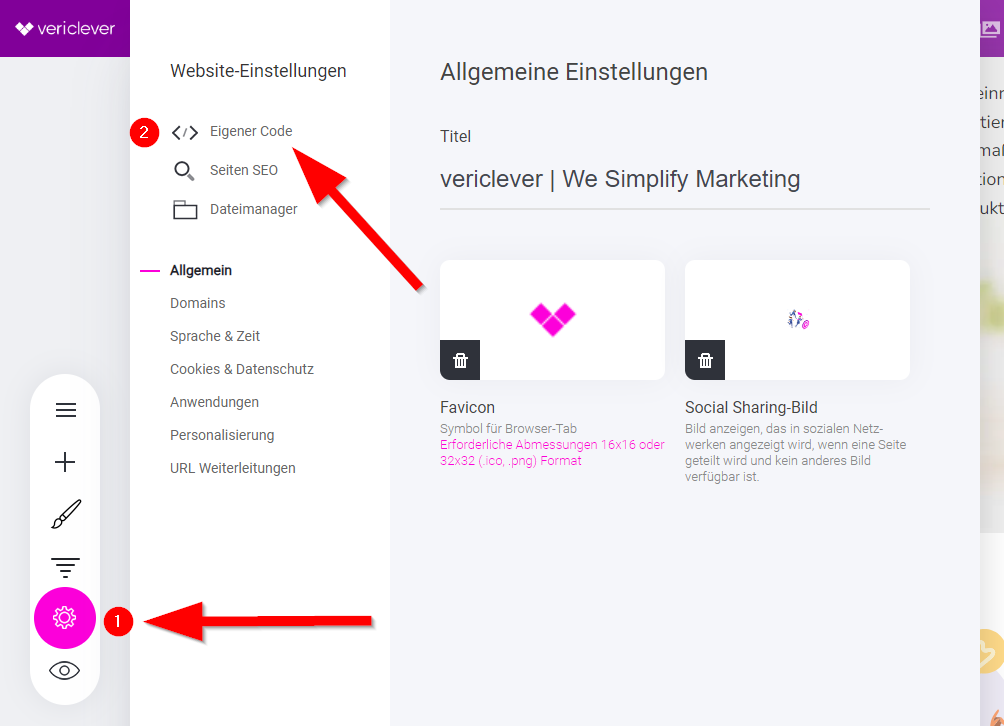
Das Hinzufügen von Drittanbieter-Apps oder Javascript zu deinen Seiten ist sehr einfach. Um Skripte global für deine Website oder Seiten hinzuzufügen, klicke auf Website-Einstellungen -> Eigener Code
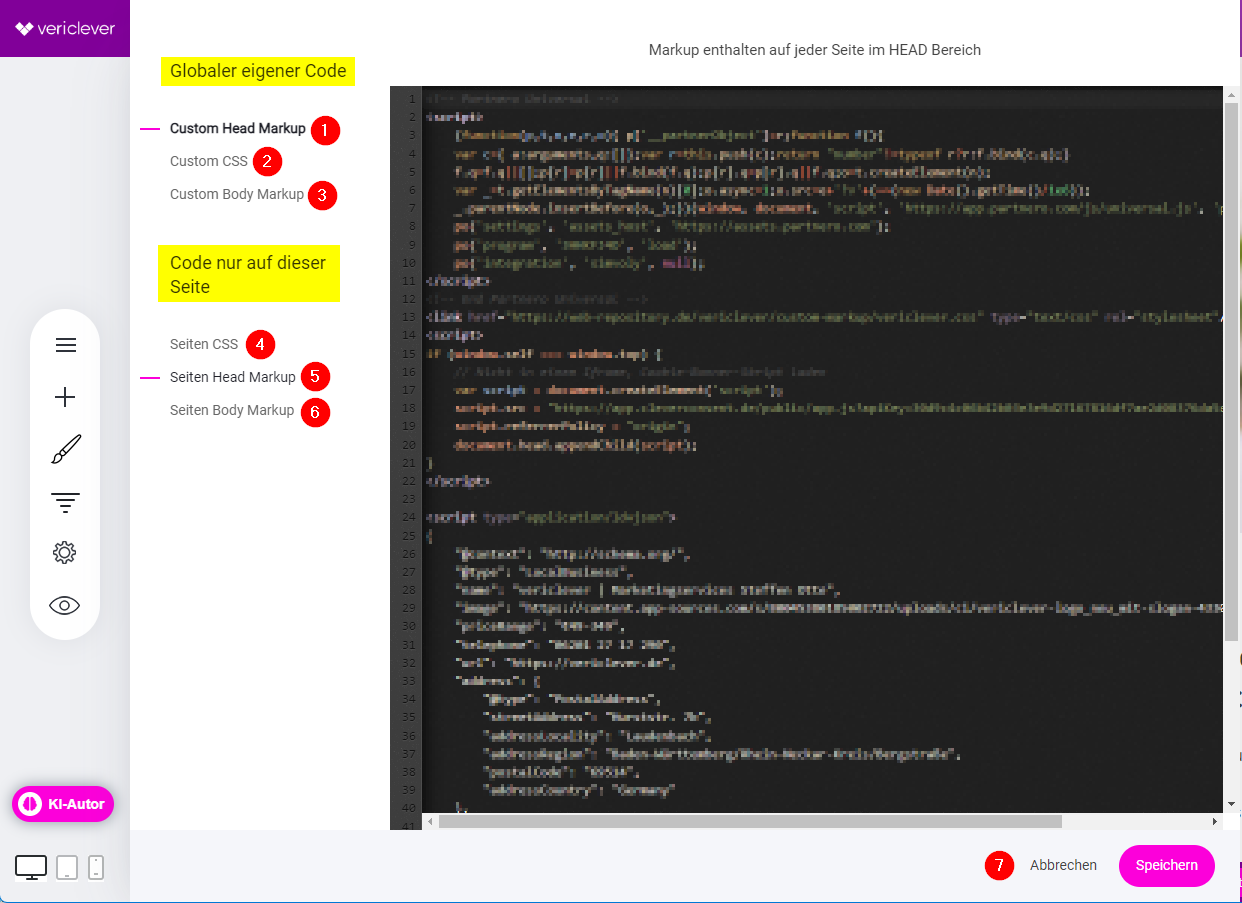
Code, der mit <script></script> beginnt und endet, musst du im Custom Head Markup oder Seiten Head Markup bzw. Custom Body Markup oder Seiten Body Markup einfügen. Beachte dabei die Vorgaben des Anbieters. Unter „Globaler eigener Code“ fallen alle Scripte, die für deine komplette Website gelten, während die Scripte unter „Code nur auf dieser Seite“ nur für die Seite gelten, die du gereade geöffnet hast und bearbeitest. Dabei werden die Code-Schnippsel 1 und 5 am Ende des Seitenkopfes, die Schnippsel 3 und 6 am Ende des Bodys, also den Inhalts eingefügt. Custom CSS und Seiten CSS (2 und 4) sind Style-Angaben, die mit <style> </style> beginnen und enden.
Klicke unten auf die Schaltfläche Speichern und zeige deine Seite in der Vorschau an, um das Skript auf deiner Seite zu sehen.
Achtung! Ggfs. befinden sich bei deinem Template bereits Codeschnippsel vor allem im Custom Head Markup (1), die du bitte nicht löschst.
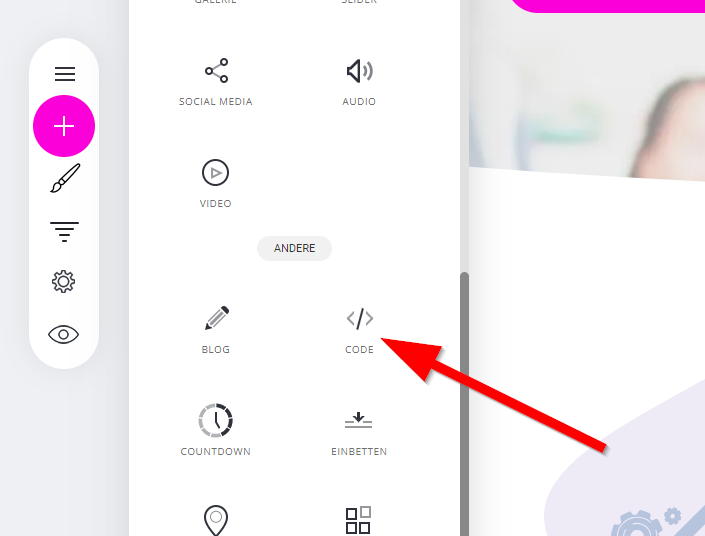
Um ein Skript an einer bestimmten Stelle in deine Seite einzufügen, verwende das Code-Widget von Widget hinzufügen. Ziehe das Code-Widget an die gewünschte Stelle auf deiner Seite.
Füge das Skript ein, das mit <script></script> beginnt und endet, und speichere die Seite.