Unsere vorgefertigten Templates sind bereits mit einer Auswahl an Bildern ausgestattet, die direkt auf deiner Website eingesetzt werden können. Um deiner Website jedoch eine persönliche Note zu verleihen, raten wir dazu, eigene Fotos zu verwenden. Unser benutzerfreundliches System ermöglicht es dir, Bilder mühelos mit nur einem Klick zu wechseln. Zudem erleichtern unsere umfassenden Bildbibliotheken die Suche nach dem idealen Foto für deine Seite.
Wir haben für dich eine sorgfältige Auswahl aus 5 Millionen Unsplash- und Unsplash-Plus-Fotos getroffen, die auf eine breite Palette von Geschäftsthemen zugeschnitten ist. Diese Auswahl haben wir in über 50 übersichtliche Kategorien und Serien gegliedert, um dir die Suche nach dem perfekten Bild für deine Online-Präsenz zu vereinfachen. Somit sparst du Zeit bei der Bildauswahl.
Nachtrag: Neu in unserem Pagebuilder ist die Funktion, Unsplash-Fotos direkt aus dem Dateimanager und Bilder-Dialog des auszuwählen und einzufügen. Mehr dazu im Artikel „Unsplash-Bilder direkt im Dateinamanger auswählen„: https://docs.vericlever.de/artikel/unsplash-bilder-direkt-im-dateinamanger-auswaehlen/
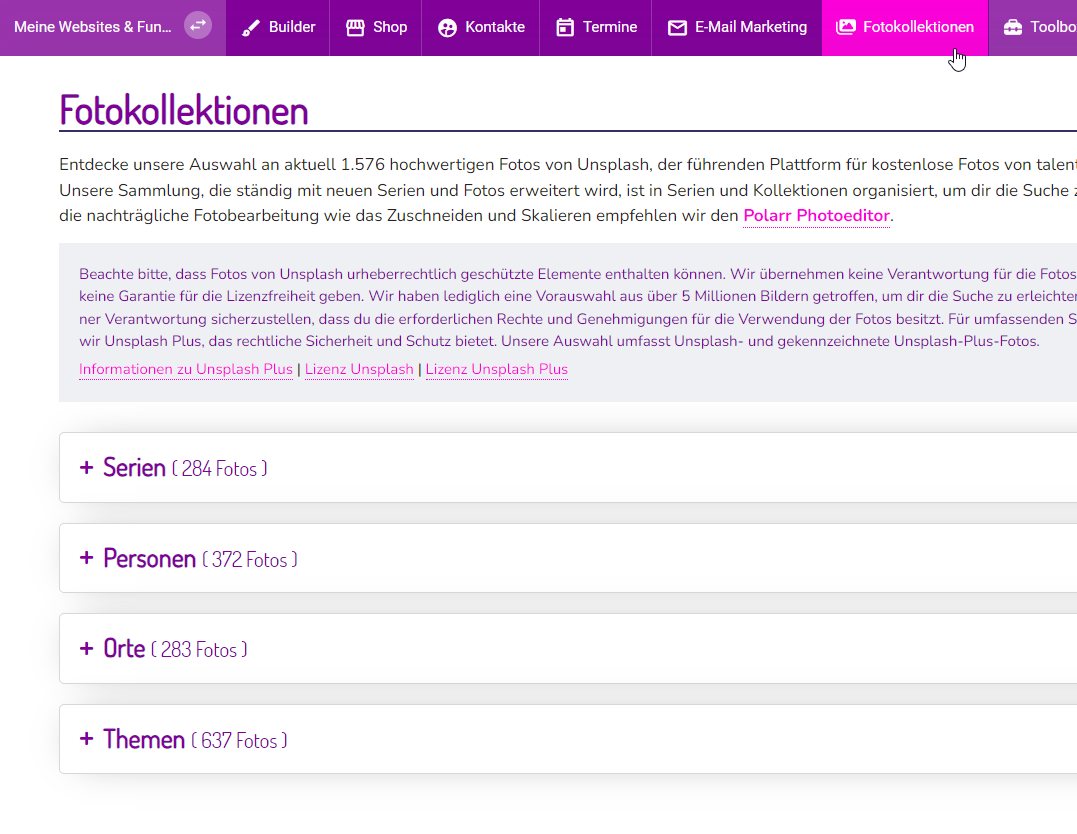
Wähle im Menü „Fotokollektionen„.
Du siehst nun die vier Hauptkategorien Serien, Personen, Orte und Themen. Per Klick werden die Bildkategorien eingeblendet:
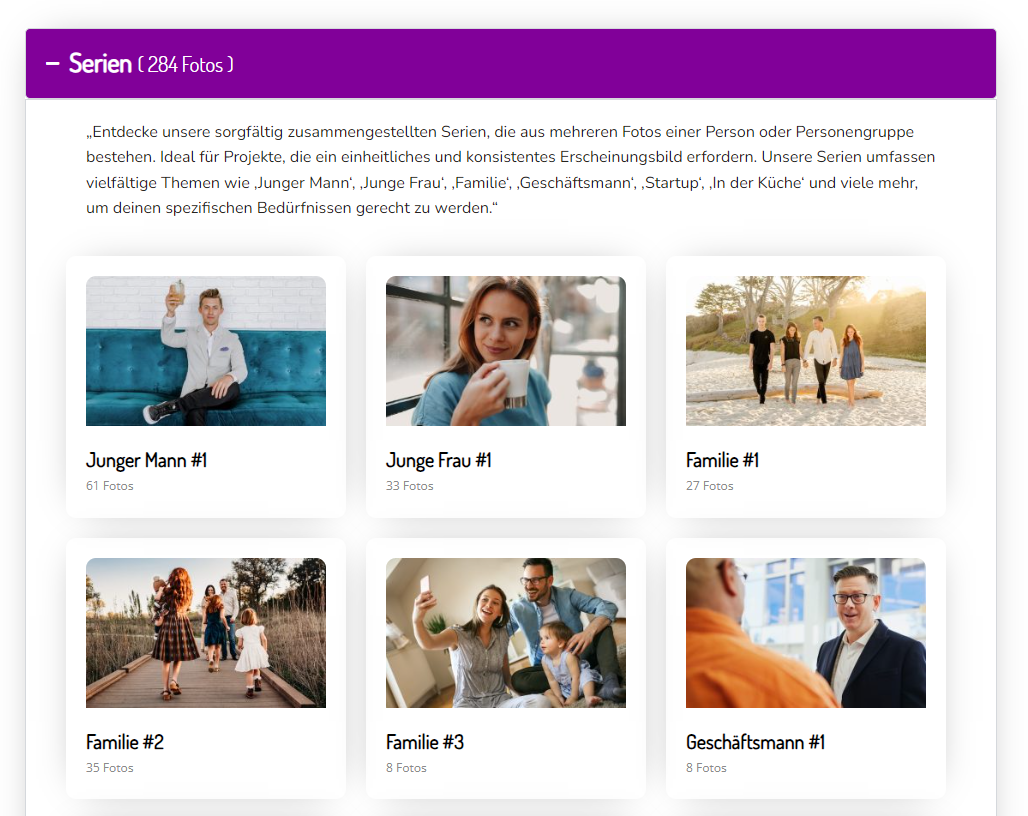
Hier im Beispiel findest du nun „Serien“, ideal für ein einheitliches und konsistentes Erscheindungsbild, denn nichts ist schlimmer, als wenn man sofort erkennt, dass wild zusammengewürfelte Stockfotos die Seite „schmücken“. Wir klicken nun „Junger Mann #1“ an und gelangen so direkt zu Unsplash:
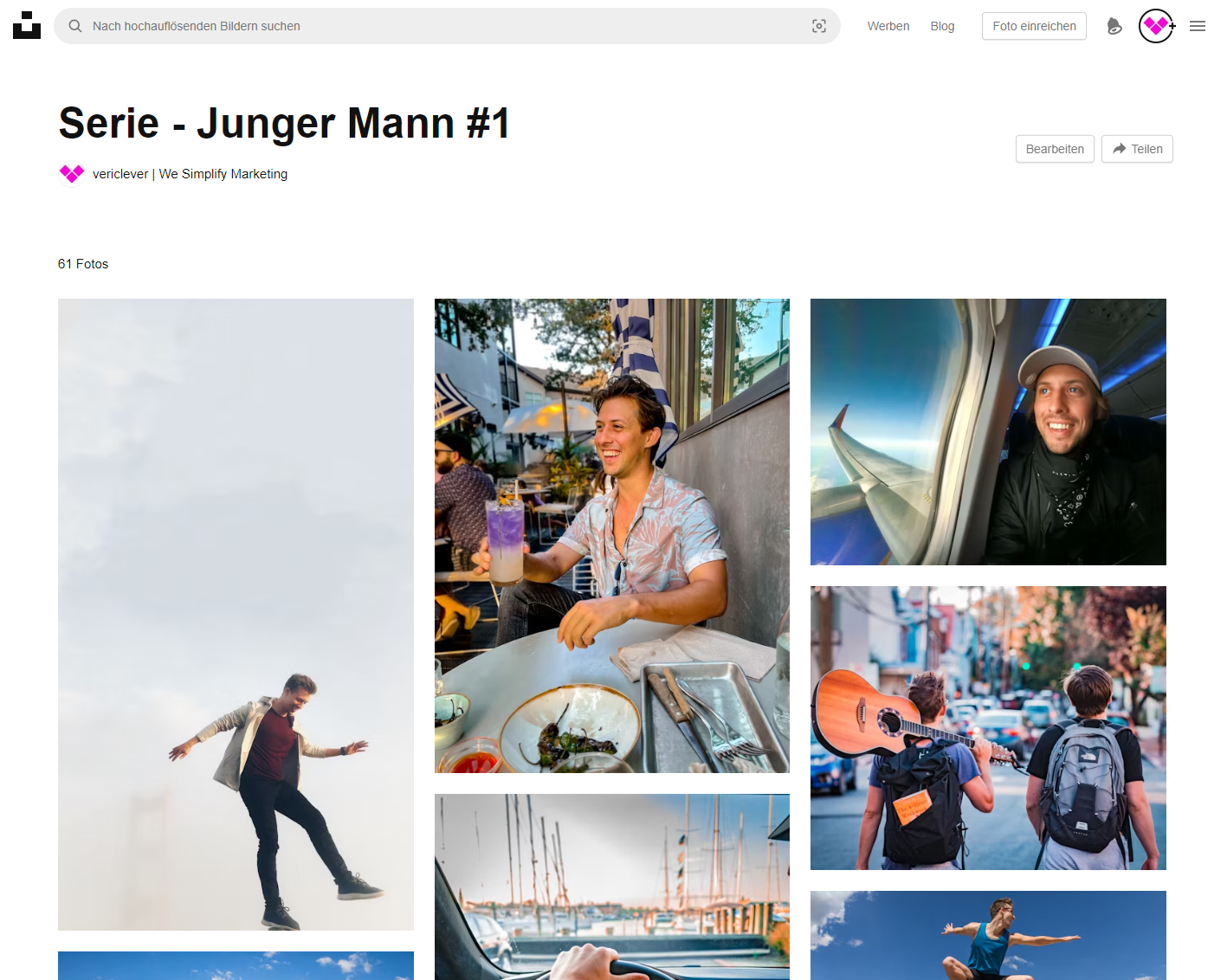
Hier siehst du nun alle Fotos der Serie. Hast du ein geeignetes Foto gefunden, so klicke es einfach an:
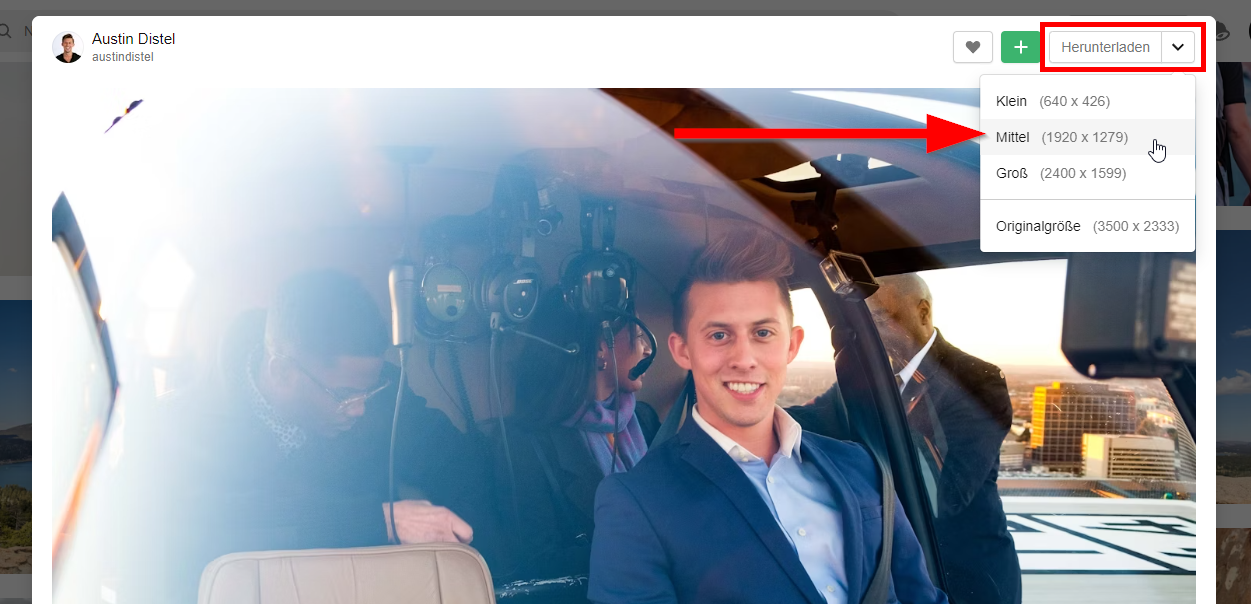
Es wird dir nun das gewählte Foto in einer Großansicht angezeigt, inklusiver aller Informationen sowie weiter unten ähnliche Fotos. Möchtest du dieses Foto auf deiner Website verwenden, so klicke oben rechts auf „Herunterladen„. Es öffnet ein kleines Auswahlmenü, wo du die Bildgröße wählen kannst. Möchtest du das Foto beispielsweise für einen Seiten-Hero verwenden und über die gesamte Seitenbreite darstellen, so sollte das Foto 1920 Pixel breit sein. Möchtest du das Foto unverändert einbauen, also nichts links und rechts abschneiden, dann wähle hier 1920 Pixel aus. Möchtest du das Foto jedoch noch etwas bearbeiten, so nutze besser eine größere Variante, hier 2400 Pixel.
Das Foto wird nun auf Deine Festplatte heruntergeladen.
Du kannst es nun:
- direkt hochspielen und verwenden. Schaue dazu auch den Artikel „Fotos und Dateien hochladen“ an:
https://docs.vericlever.de/artikel/fotos-und-dateien-hochladen/ - das Foto bearbeiten. Wenn du noch keine bis wenig Erfahrung in der Fotobearbeitung hast, dann empfehlen wir die folgenden Artikel: „Fotos zuschneiden und skalieren“: https://docs.vericlever.de/artikel/fotos-zuschneiden-und-skalieren/