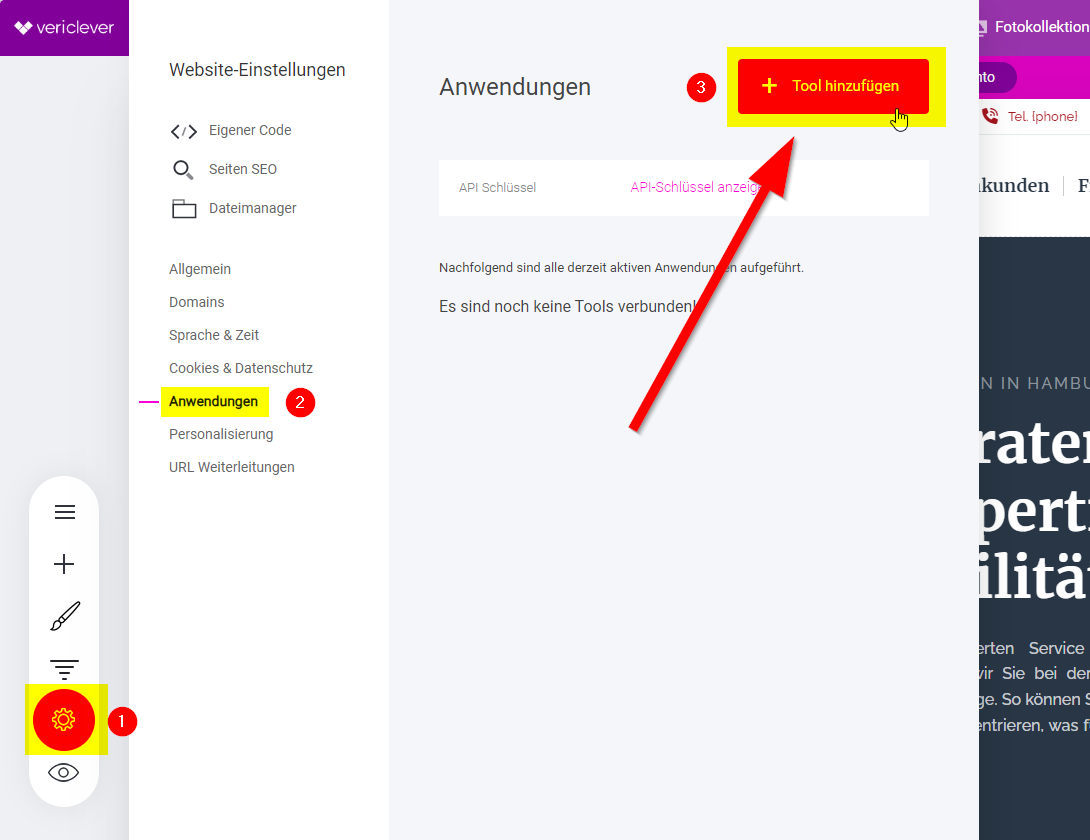
Um Mailchimp mit deiner Website zu verbinden, musst du zu Website/Funnel-Einstellungen gehen und Anwendungen auswählen. Danach klickst du auf der rechten Seite auf Tool hinzufügen.

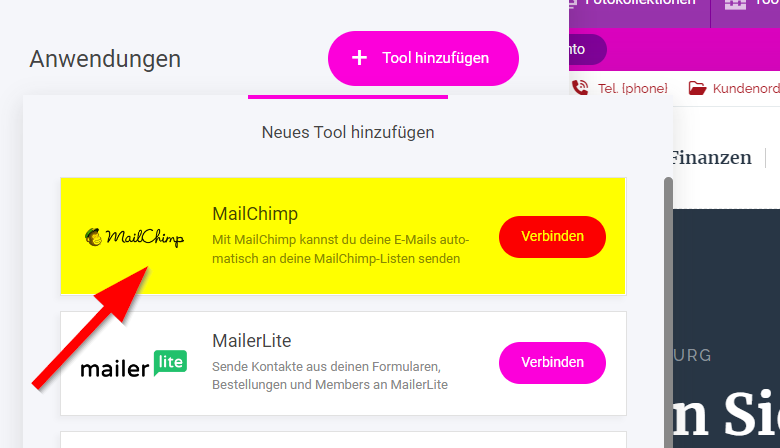
Dann klicke auf Verbinden für die Mailchimp-Integration.

Bitte beachte, dass wir für die Einstellungen in Mailchimp keine Unterstützung anbieten können!
Wenn du deinen Mailchimp-API-Schlüssel nicht kennst, befolge diese Schritte:
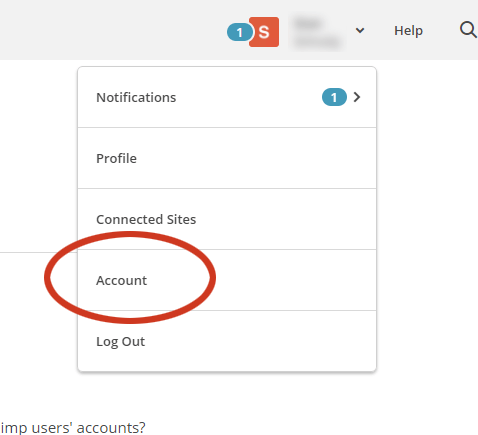
1) Melde dich bei Mailchimp an und klicke oben rechts auf dein Profil und dann auf Konto.
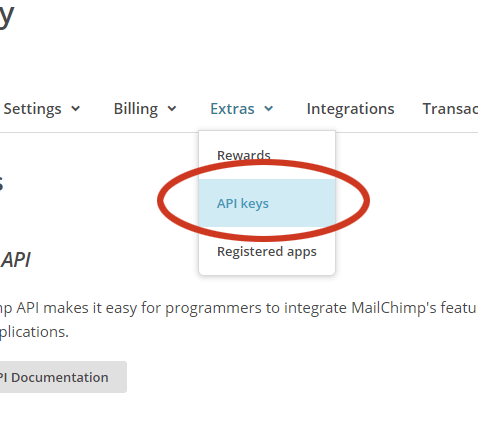
2) Klicke auf Extras und dann auf API-Schlüssel.
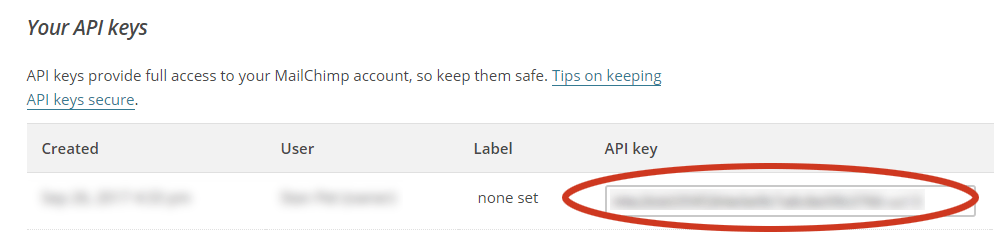
3) Kopiere den API-Schlüssel und gib ihn in dein Mailchimp-Popup im Builder ein und klicke auf Speichern und Überprüfen.
Sobald du die Verbindung hergestellt hast, hat jedes Formular, jedes Mitglied und jeder Shop die Möglichkeit, die Kundendaten an Mailchimp zu senden, um deine E-Mail-Marketingkampagnen zu erstellen. Im Folgenden zeigen wir dir, wie du die Eingaben aus einem Formular an deine Mailchimp-Listen sendest.
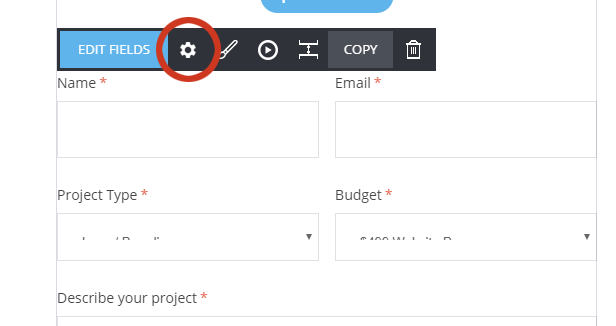
Klicke auf ein Formular-Widget und dann auf das Einstellungssymbol.
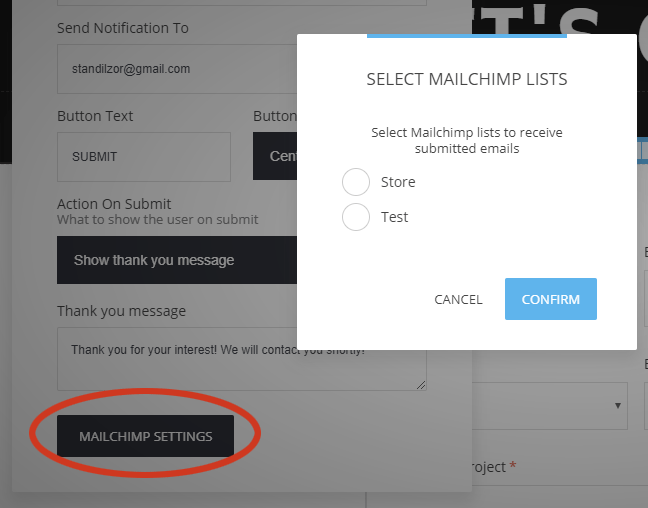
Wenn Mailchimp verbunden ist, kannst du auf die Schaltfläche Mailchimp-Einstellungen klicken, die alle deine Listen in deinem Mailchimp-Konto anzeigt => wähle die Liste aus, an die du die Formularinformationen senden möchtest.
ABER wie kannst du alle Formularfelder an Felder in deiner Mailchimp-Liste senden? So geht’s:
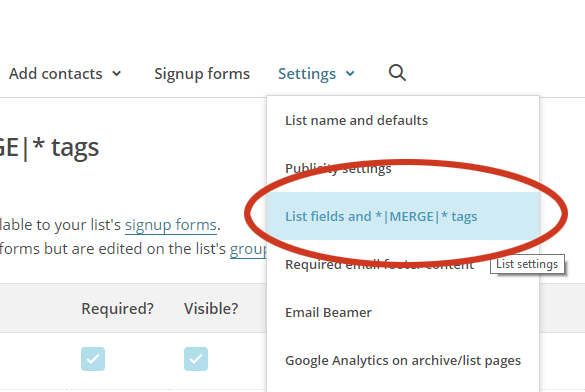
1) Gehe zu deinem Mailchimp -> Listen und wähle die Liste aus, an die du Daten senden willst. In den Einstellungen wählst du die Listenfelder und *|MERGE|*-Tags aus.
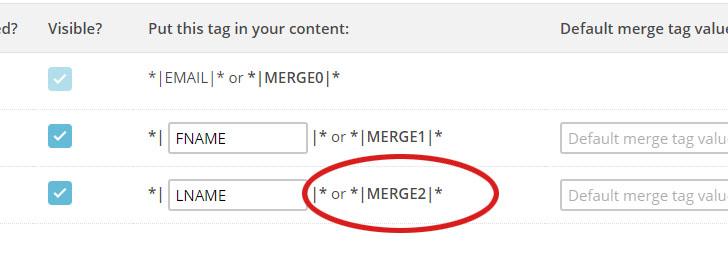
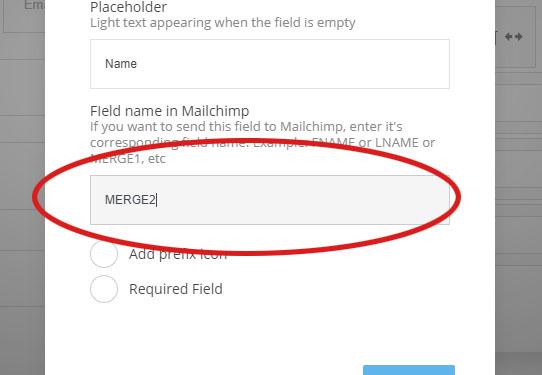
2) Du wirst die vorhandenen Felder sehen. Um weitere Felder hinzuzufügen, klicke auf „Feld hinzufügen“. Du siehst, dass es ein Feld zum Hinzufügen des Tag-Namens gibt. In diesem Fall kannst du MERGE2 kopieren und in die Einstellungen des Feldes einfügen, aus dem du die Daten senden willst.
Auf diese Weise können alle Informationen aus den einzelnen Feldern deines Formulars mit den entsprechenden Feldern an deine Mailchimp-Liste gesendet werden.