Sehen wir uns an, wie du mit Elfsight Google Reviews ein Bewertungs-Widget erstellst und in deine Website einbaust – mit Kundenbewertungen, Bewertungsabzeichen und einem Google-Link zum Sammeln von Benutzerfeedback.
Du kannst Bewertungen in vier einfachen Schritten auf deiner Website veröffentlichen:
Klingt einfach, nicht wahr?
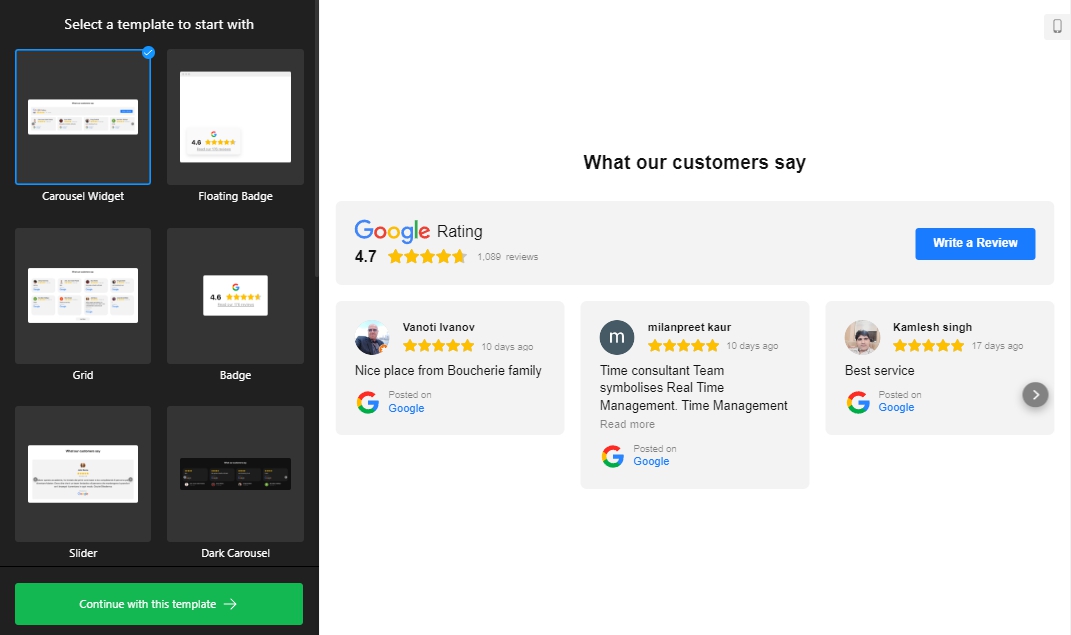
Schritt 1. Erstelle ein Google Reviews-Widget
Zunächst wählen wir eine Vorlage für deinen persönlichen Fall aus. Schieberegler oder Raster eignen sich perfekt zum Einbetten von Bewertungen auf einer Seite. Einfache und übersichtliche Layouts eignen sich am besten für die Fußzeile und die Seitenleiste. Bewertungsabzeichen eignen sich hervorragend für schwebende Widgets. Nachdem du deine perfekte Variante ausgewählt hast, klickst du auf „Mit dieser Vorlage fortfahren“.
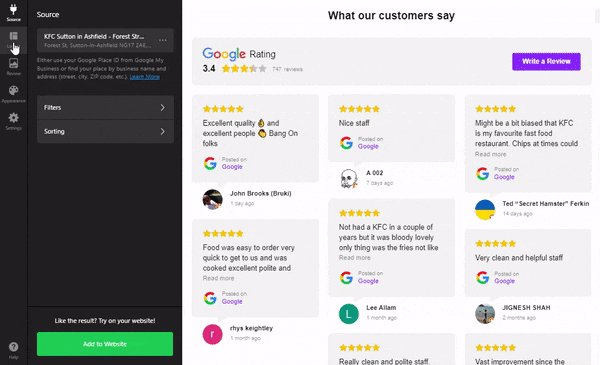
Füge Quellen zum Google Reviews-Widget hinzu
Du hast zwei Möglichkeiten, Bewertungen aus deinem Google My Business-Profil in das Widget einzubetten:
- Methode 1. Bewertungen nach Adresse anzeigen – trage einfach deine Adresse in die Suchleiste im Widget ein.
- Methode 2. Bewertungen mit dem Google Maps-Einbettungscode anzeigen – hierfür ist der Besuch einer Google Maps-Website erforderlich, diese Methode ist jedoch zuverlässig und funktioniert auf jeden Fall.
Weitere Informationen zum Hinzufügen von Bewertungsquellen zum Widget finden Sie in diesem Artikel: https://docs.vericlever.de/artikel/deine-google-bewertungen-mit-elfsight-anzeigen
Um negative und unerwünschte Bewertungen auszuschließen, kannst diese nach nach Bewertungen, Schlüsselwörtern im Bewertungstext, Bewertungsautor und einer Bewertungs-URL filtern. Lese hier mehr über die Filter von Google Reviews in einem Artikel: https://docs.vericlever.de/artikel/wie-man-schlechte-bewertungen-aus-dem-elfsight-reviews-widget-ausschliesst/
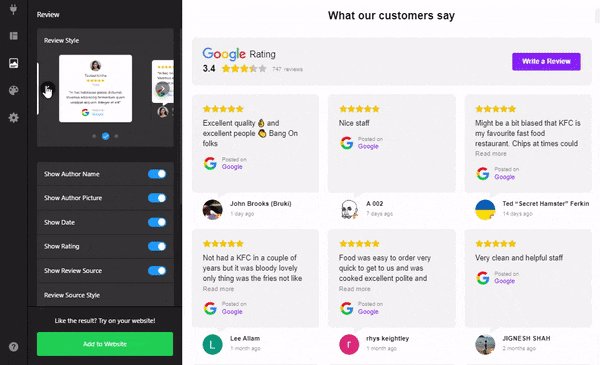
Schritt 2. Passe das Bewertungs-Widget an
Nachdem du das Widget gestartet hast, kannst du es in einem visuellen Editor vollständig nach deinen Wünschen anpassen. Mit wenigen Klicks kannst du die hinzugefügten Google-Bewertungen einrichten und in deine Website einbetten – im richtigen Aussehen und Design.
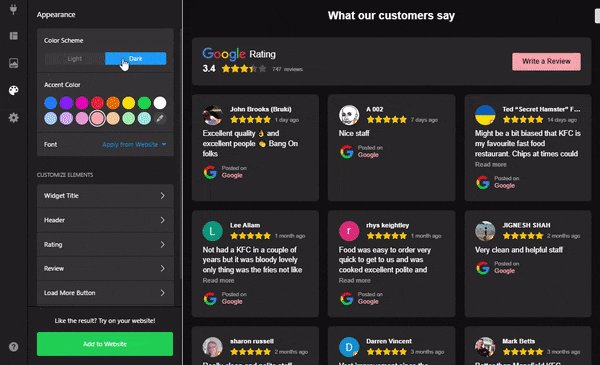
Ändern Sie das Layout
Wählen „Liste“, „Masonry“, „Raster“, „Karussell“, „Floating Badge“ oder „Embeddable Badge“, um die Interaktion mit Google-Bewertungen so nahtlos wie möglich zu gestalten. Wähle anschließend einen Bewertungsstil aus. Schalten die geüwnchten Elemente ein oder aus. Wähle abschließend ein helles oder dunkles Farbschema, eine Akzentfarbe und eine Schriftart und sieh dir die schönen Kundenbewertungen in der Vorschau an.
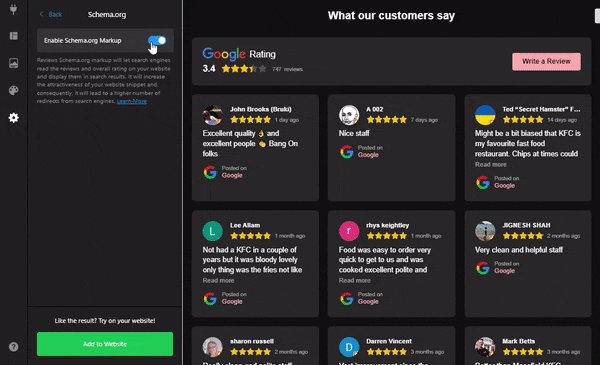
Bonus: Überprüfe das bereits im Widget integrierte Schema-Markup
Mikro-Markup ist notwendig, um ein Rich Snippet zu erstellen, das Sterne für eine Webseite in den Suchergebnissen anzeigt und dementsprechend mehr Klicks erhält. Weitere Informationen zur Funktionsweise des Schema-Markups findest du hier: https://docs.vericlever.de/artikel/schema-auszeichnung-was-ist-das-und-warum-brauche-ich-es-fuer-mein-google-reviews-widget/
Es ist standardmäßig im Bewertungs-Widget aktiviert. Du kannst es jedoch jederzeit ein- oder ausschalten, wenn du möchtest.
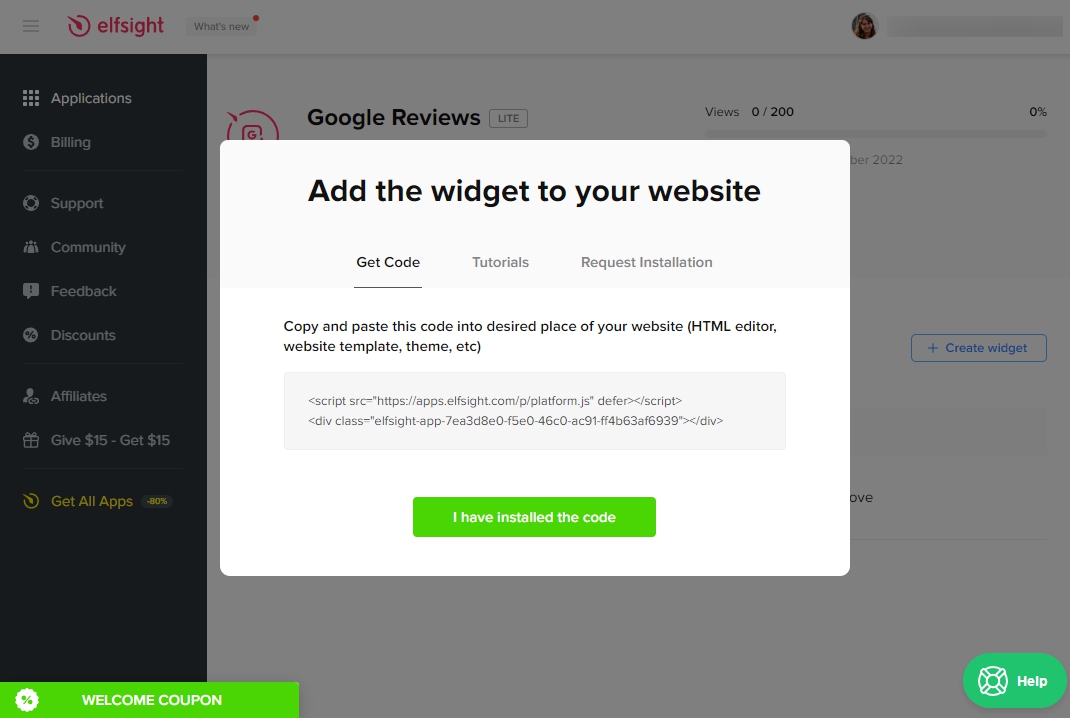
Schritt 3. Hol dir den Einbettungscode
Speicher das resultierende Widget, hol dir dann in deinem Elfsight Apps-Konto den Einbettungscode vom Google Review Widget und kopiere ihn. Jetzt kannst du es zu deiner Website hinzufügen, um das von dir erstellte Bewertungs-Widget anzuzeigen.
Schritt 4. Füge den Code in die Website ein
Um den Widget-Installationscode in deine Webseite einzubauen, nutze das Code-Widget. Lies dazu auch folgenden Artikel: https://docs.vericlever.de/artikel/hinzufuegen-von-drittanbieter-apps-oder-javascript-zu-deinen-seiten/
Wenn du beim Einbetten von Google-Bewertungen auf deine Website hast, kannst du dich jederzeit an unsere Support-Team wenden. Wir helfen dir gerne weiter!